Wenn du in deinem Webinaris-Account links ein dunkelgraues Menü hast, hast du die neue Version.
Klicke HIER, um zum Abschnitt für die alte Version zu springen.
Klicke HIER für weitere Informationen zu den Webinaris-Versionen.
In Webinaris hast du die Möglichkeit zu jedem beliebigen Zeitpunkt einen Banner / Button einzublenden, um auf deine Verkaufsseite, dein Kontaktformular o.ä weiterzuleiten. Füge dafür im Menüpunkt "Buttons" einen neuen Button hinzu und hinterlege die angezeigten Einstellungen.
Rechts in der Vorschau kannst du direkt einsehen, wie der Button im Webinar aussieht.
Wenn du in deinem Webinaris-Account oben eine blaue Leiste hast, hast du die alte Version.
Klicke HIER, um zum Abschnitt für die neue Version zu springen.
Klicke HIER für weitere Informationen zu den Webinaris-Versionen.
Du kannst zu deinem Webinar Banner / Buttons hinzufügen. Durch einen Klick darauf können deine Teilnehmer dann auf deine Verkaufsseite, Website, zu einem Formular o.ä. gelangen.
I) Einen Banner / Button zum Webinar hinzufügen
Gehe bitte wie folgt vor, um einen Banner zu deinem Webinar hinzuzufügen:
1. Öffne das Webinar-Projekt, bei dem du einen Banner hinzufügen möchtest.
2. Öffne das Menü "Allgemein"
3. Öffne das Untermenü "Aktionen"
4. Wähle rechts oben den Menüpunkt "BANNER" aus
4. Klicke auf "NEUER BANNER"
5. Lege die Einstellungen des Banners fest
a) Eigenen Banner hochladen?: Wähle hier aus, ob du eine eigene Banner-Datei hochladen möchtest oder einfach nur einen Text eintragen möchtest
Die maximale Größe der verschiedenen Banner beträgt:
- Oben: 720x90
- Unten: 720x90
- Vollbild: Gemäß der Video-Auflösung
- Rechts oben: 340x160
Bei einfachen Text-Bannern wird immer die maximale Text-Größe verwendet. Bei selbst hochgeladenen Banner-Dateien werden diese entweder in ihrer nativen Auflösung angezeigt oder, falls die Bilder zu groß sind, entsprechend verkleinert (aber nicht verzerrt).
b) Bezeichnung: Vergib hier eine interne Bezeichnung für den Banner
c) Position: Wähle hier aus, wo der Banner erscheinen soll. Es stehen dir folgende Positionen zur Verfügung:
- Oben: Der Banner wird oben im Webinar-Video eingeblendet
- Unten: Der Banner wird unten im Webinar-Video eingeblendet
- Vollbild: Der Banner wird über das ganze Video eingeblendet
- Rechts oben: Der Banner wird rechts oben im Seitenmenü eingeblendet
- Transparent: Der gesamte Video-Bereich wird anklickbar (so kannst du z.B. dafür sorgen, dass Buttons, die du direkt in deinem Video eingefügt hast, anklickbar werden)
Weiter unten finden Sie Screenshots, die zeigen, wo genau die Banner jeweils erscheinen.
d) Fülle alle weiteren Felder entsprechend aus
e) Hinterlege bei Bedarf einen Tracking-Code, der ausgeführt werden soll, sobald der Banner geklickt wird (z.B. Google Analytics, Facebook Tracking Pixel oder Klick-Tipp Website Tagging Pixel). Achtung: falsche Codes führen dazu, dass der Banner nicht mehr angezeigt wird
6. Klicke rechts oben auf "OK"
7. Stelle in der Mitte ein, von wann bis wann dein Banner erscheinen soll
8. Klicke rechts oben auf "SPEICHERN"
II) Banner testen
Banner testest du am einfachsten, indem du deren Startzeit auf 10 Sekunden nach dem Webinar-Start setzt. So musst du nicht das ganze Webinar ansehen, um die Banner zu testen.
III) Banner-Positionen
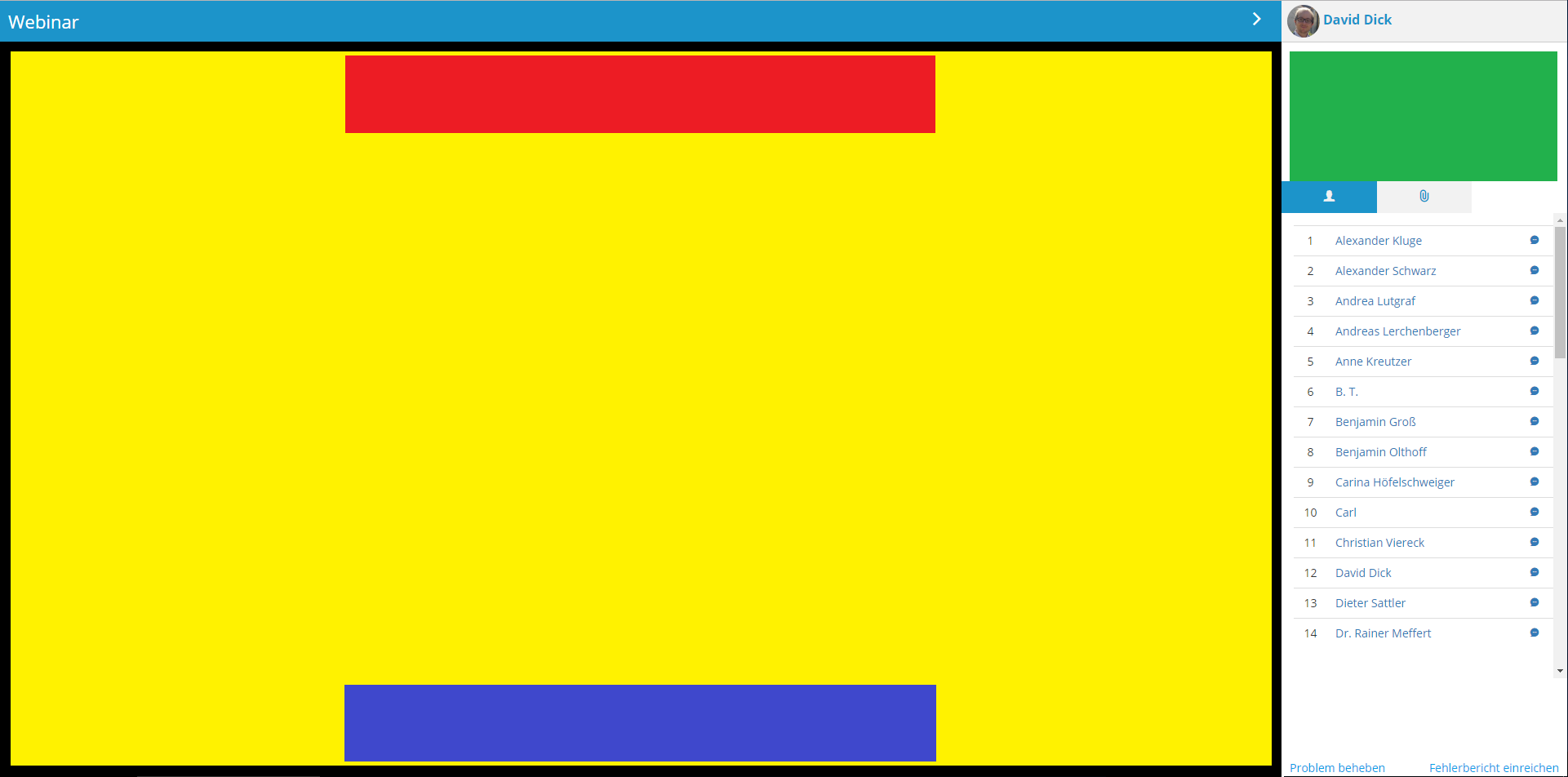
1. Auf Desktop-PCs und Notebooks

- Gelb: Vollbild / Transparent
- Rot: Oben
- Lila: Unten
- Grün: Rechts oben
2. Auf mobilen Geräten
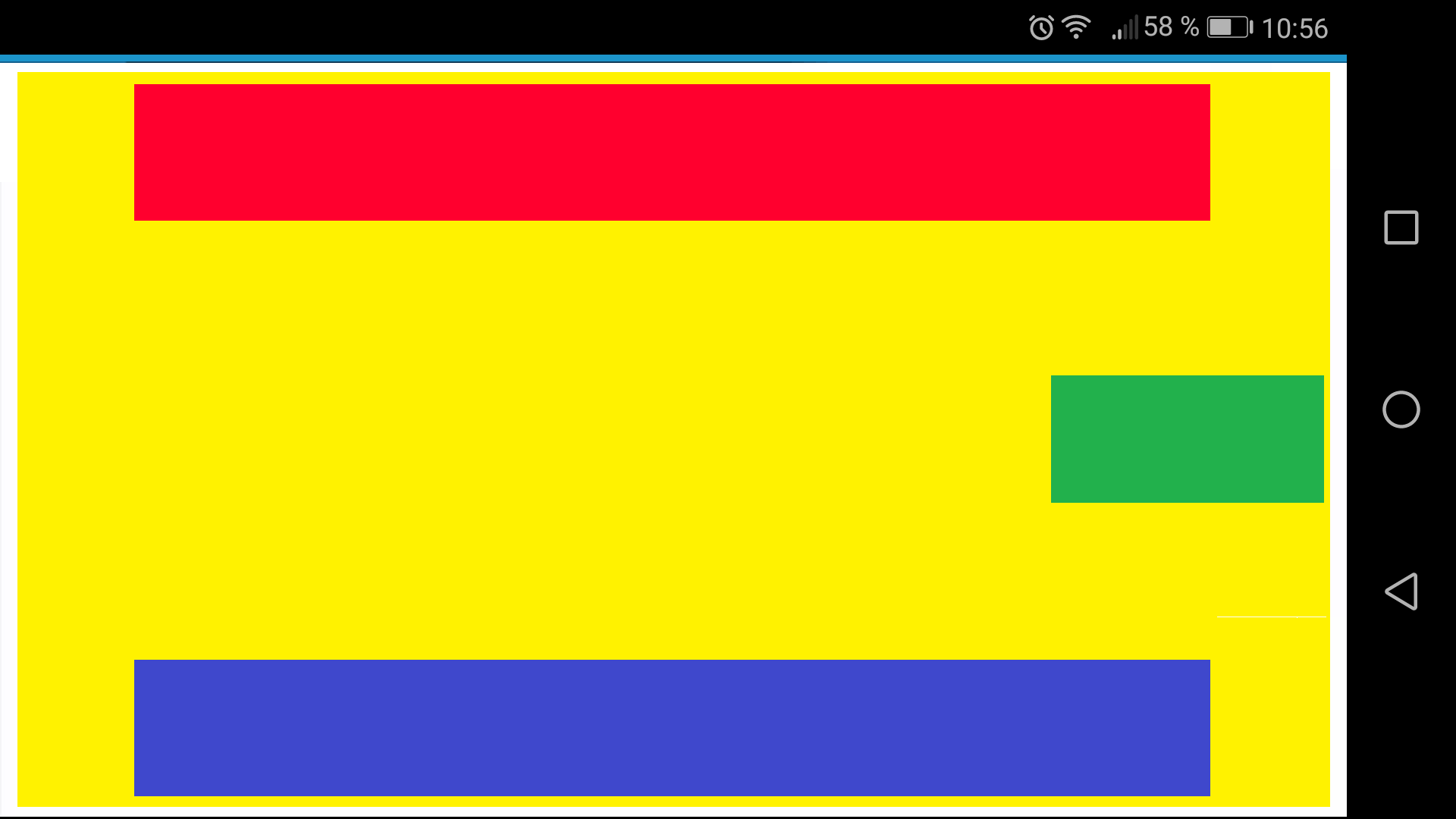
a) Landschafts-Modus

- Gelb: Vollbild / Transparent
- Rot: Oben
- Lila: Unten
- Grün: Rechts oben
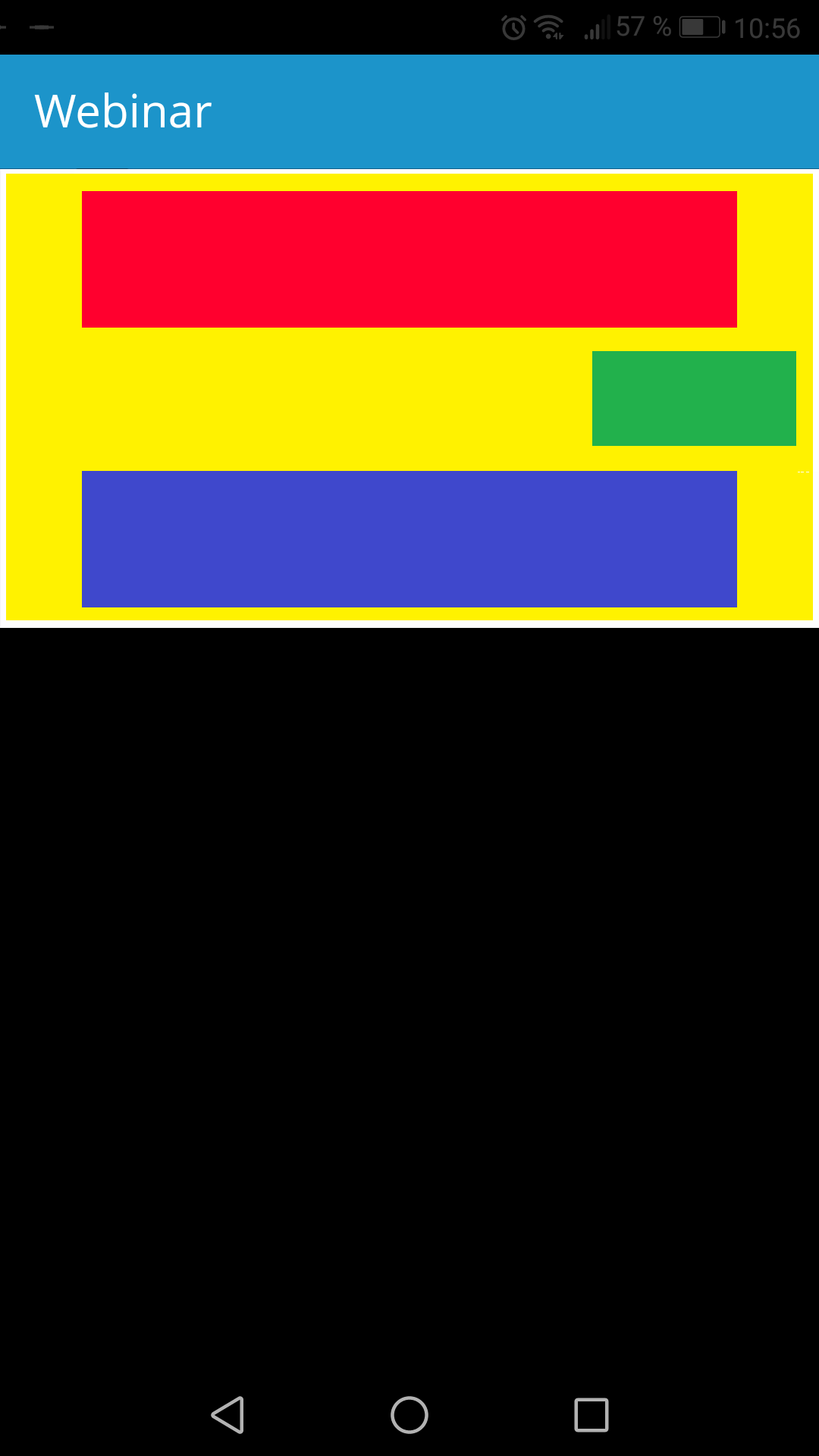
b) Portrait-Modus

- Gelb: Vollbild / Transparent
- Rot: Oben
- Lila: Unten
- Grün: Rechts oben